Article
<ns-article> Deprecated Overview
Article is used to display long-form content.
The ns-article component is a container for long-form content such as blogs, editorials and support articles. Use it to split the content into easy-to-consume chapters or sections.
Examples
Guidance
Standard

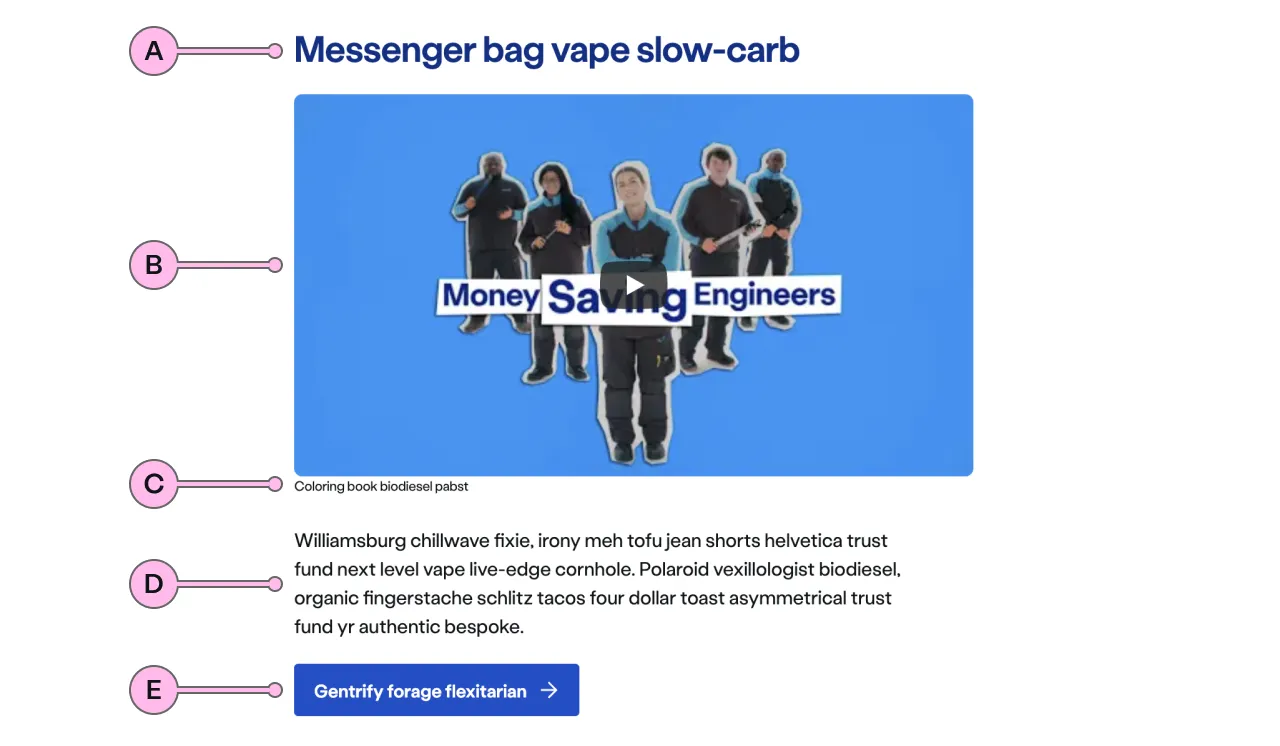
Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Heading | The recommended length is between 4 and 12 words, not exceeding 50 characters in total. |
| B | Media | Videos should be hosted on YouTube and have an aspect ratio of 16:9. Images can have an aspect ratio of 16:9 or 4:3, their file type should be jpg, and the file size should be no more than 100kb. Don’t use imagery with white backgrounds. |
| C | Caption | Short contextual description of the video or image content. |
| D | Content | The content should be concise and use sub headings to introduce each piece. Divide content into short paragraphs as it is easier to consume, and aids effective page scanning. Content can contain bold copy <b> <strong>, inline links <a>, lists <ul> <ol>, and a caveat at the end of the relevant paragraph if required <a href="#caveat">1</a>. |
| E | Call to action | Keep the text ‘short, relevant, and actionable’. It should not exceed more than 10 characters. |
Implementation
Placement
The ns-article component can only be used as a child of the <ns-panel> element.
Specification
Attributes
type
- Property
type- Type
string- Default
standard
Slots
| Slot | Permitted tags | Description |
|---|---|---|
| Anonymous slot | <ns-content> <section > ns-content> | Anonymous slot for content. |
Anonymous slot
- The anonymous slot can have a single
<ns-content>or multiple<section>elements. - Each
<section>can only contain a single<ns-content>.
Last updated: