Pill
<ns-pill> Overview
A small coloured highlight which can be used to visually draw a customer's attention to a piece of information.
The component is a small coloured highlight. Use ns-pill to highlight a small item of information to a customer. Within the British Gas experience, they are often used to attract attention to a promotional message or a notification. Only display a small detail of the content. The ns-pill component should not contain lengthy or complex information.
Pills can help to create a subtle sense of urgency or to draw a customer’s attention to the value of a product or service. For example, use them to highlight the date a promotional offer expires or to feature a gift offer.
Examples
Guidance
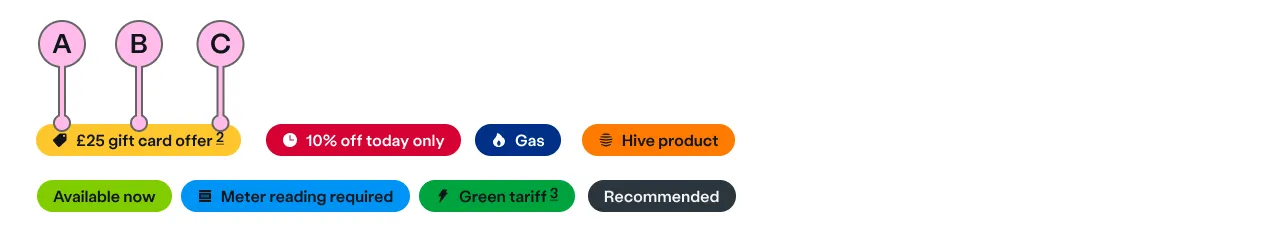
Standard

Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Icon | Use an icon to support your description. |
| B | Content | Content should be very concise and catchy, ideally between 1 and 4 words. Your content should not run over one line on a squash-court viewport. |
| C | Caveat | Use a link to <ns-caveat>. |
Implementation
Placement
The ns-pill component can be used in the following components:
Specification
Attributes
colour
- Property
colour- Description
- The colour of the pill.
- Type
string- Options
cyanlimenavyforestslateorangeredyellow- Default
slate
icon
- Property
icon- Description
- The name of the icon to be displayed.
- Type
string- Options
- Refer to our icons.
- Default
type
- Property
type- Type
string- Default
standard
Slots
| Slot | Permitted tags | Description |
|---|---|---|
| Anonymous slot | Anonymous slot for content. |
Last updated: