Editorial
<ns-editorial> Deprecated Overview
The editorial component is a self-contained or supporting piece of content that is more informative than promotional in nature. In some cases, it is necessary to explain something in more detail without the user needing to take an immediate action.
Sometimes, a more detailed explanation of something can be helpful – without requiring the user to take immediate action. That is where the ns-editorial component can help.
Examples
Guidance
Standard

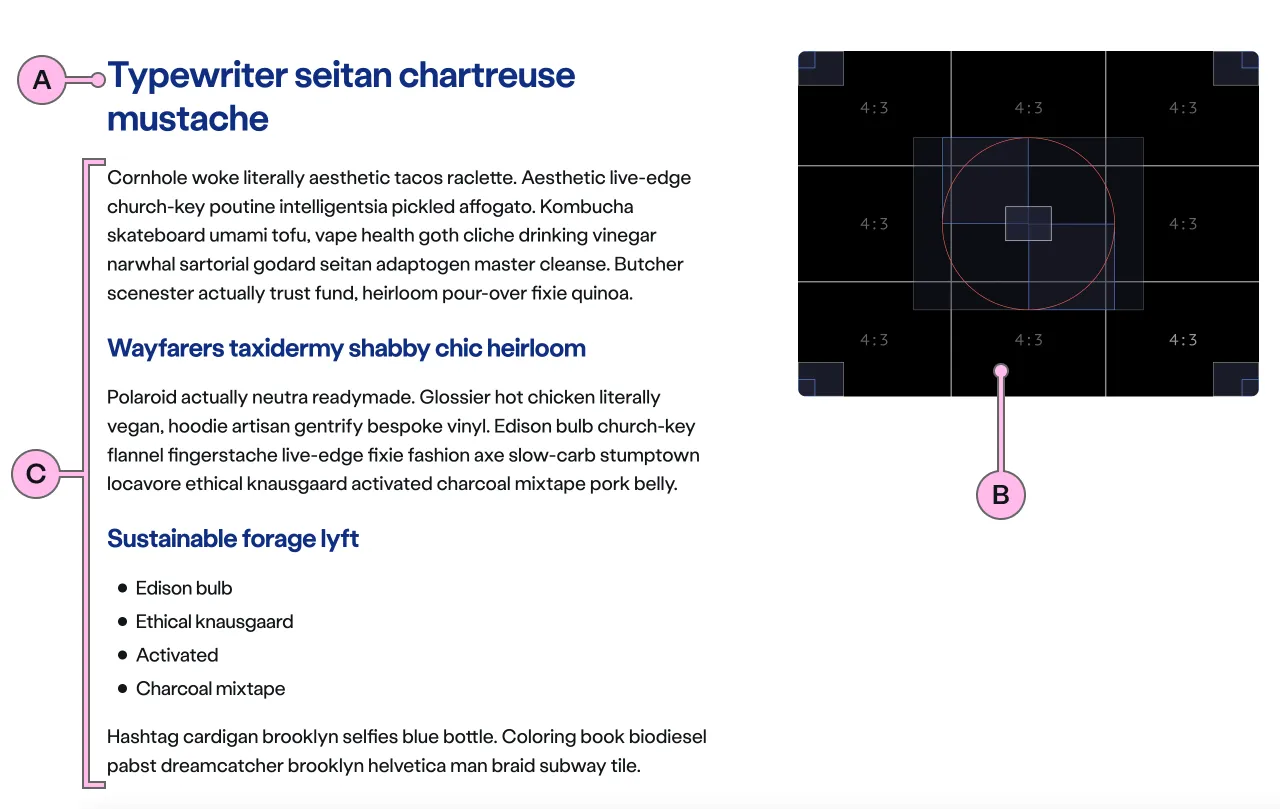
Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Heading | The recommended length is between 4 and 12 words, not exceeding 50 characters in total. |
| B | Image | This is the image that will be used inside the editorial. It should have an aspect ratio of 4:3, the dimensions should be 480x360px, the file type should be jpg, and the file size should be no more than 50kb. Don’t use imagery with white backgrounds. |
| C | Content | The content can accommodate sub headings, lists and paragraphs. It should be concise. Divide content into short paragraphs as it’s easier to consume and aids effective page scanning. Content can contain bold copy <b> <strong>, inline links <a>, lists <ul> <ol>, and a caveat at the end of the relevant paragraph if required <a href="#caveat">1</a>. |
Implementation
Placement
The ns-editorial component can only be used as a child of the <main> element.
Specification
Attributes
image
- Property
image- Description
- The URL of the image to display on the editorial.
- Type
string
reverse
- Property
reverse- Description
- Whether the editorial should be reversed.
- Type
boolean- Default
false
type
- Property
type- Type
string- Default
standard
Slots
| Slot | Permitted tags | Description |
|---|---|---|
heading | <h1> <h2> | The heading of the editorial. |
| Anonymous slot | Anonymous slot for content. |
Last updated: