Lockup
<ns-lockup> Overview
Lockups are a promotional component that signpost to a product or service, highlighting key messages.
Use ns-lockup to engage customers and promote products or services. The more relevant and contextual the content is for the intended customers, the better.
Examples
Guidance
Standard

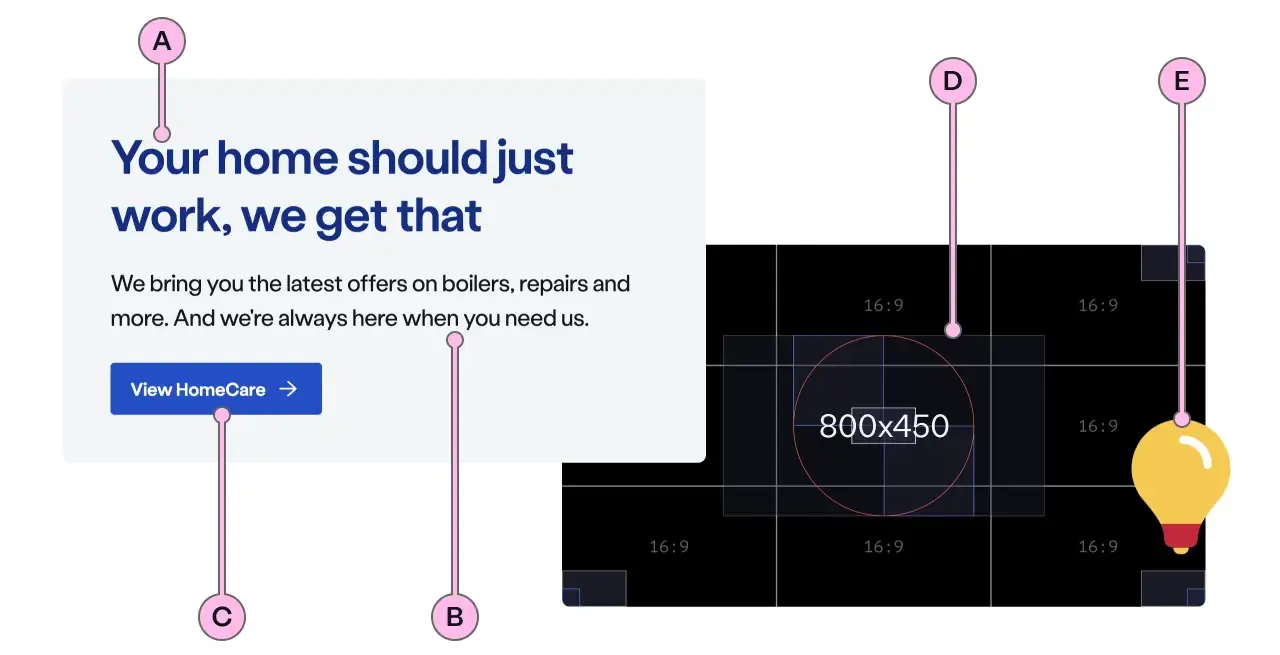
Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Heading | The recommended length is between 4 and 12 words, not exceeding 50 characters in total. |
| B | Content | The content can accommodate multiple paragraph slots. However, be mindful of keeping it concise. Our guidance is a maximum of 2 short paragraphs, each with no more than 3 lines each. Can contain bold copy <b>, inline links <a>, lists <ul> <ol>, and a caveat at the end of the relevant paragraph if required <a href="#caveat">1</a>. |
| C | CTA | Keep the text ‘short, relevant, and actionable’. It should not exceed more than 24 characters. |
| D | Image | There is a choice between 3 image sizes - the first has an aspect ratio of 16:9, the dimensions should be 800 x 450px, the second has an aspect ratio of 4:3, the dimensions should be 800 x 600px, and the third has an aspect ratio of 1:1, the dimensions should be 800 x 800px. Both versions should be jpg file types, and the file size should be no more than 100kb. To see which image you can use - please see the Image guidance section below. Don’t use imagery with white backgrounds. Please make sure you work with a designer when selecting any imagery for the ns-lockup. |
| E | Decoration | Use this optional illustration to support and highlight the content. The illustration should relate to the product or service you are talking about. The specification has a list of options. |
Implementation
Placement
The ns-lockup component can only be used as a child of the <ns-panel> element.
Specification
Attributes
decoration
- Property
decoration- Description
- The name of the illustration to display on the lockup.
- Type
string- Options
- Refer to our illustrations.
reverse
- Property
reverse- Description
- Whether the lockup order should be reversed.
- Type
boolean- Default
false
ratio
- Property
ratio- Description
- The ratio of the image.
- Type
string- Options
16 / 94 / 31 / 1- Default
4 / 3
type
- Property
type- Description
- The type of the lockup.
- Type
string- Options
lockboxlocknutlockjaw- Default
lockbox
Slots
| Slot | Permitted tags | Description |
|---|---|---|
heading | <h2> | The heading of the lockup. |
paragraph | <p> | The paragraph of the lockup. |
cta | <ns-cta> <a> | The CTA for the lockup. |
image | <ns-image> <ns-video> | The image for the lockup. |
Specification notes
Video
- Use the
videovariant when using a video instead of an image as the overlap is in front of the text box so neither the video nor its captions are obscured. The text then wraps around the video edge. (See thevideoexample above) - It is not possible to use an illustration decoration with a video.
- Use the video’s YouTube link as the
idattribute’s value.
Last updated: